addInsetBorder
Overview
The addInsetBorder function adds a stylish inset border to an HTML element. You can customize the border's offset, width, and style, along with an optional class name for additional styling.
Parameters
element: The target HTML element to which the inset border will be applied.borderOptions(optional): An object for customizing the inset border, including:borderOffset: The distance between the inner and outer borders (default: '15px').borderWidth: The thickness of the border (default: BORDER_SIZE.sm).borderStyle: The style of the border (default: 'solid').
className(optional): Custom class name for additional CSS styling.
Returns
An HTMLDivElement that wraps the original element with the inset border applied.
Demo
Styling Border Containers
To ensure proper functionality, the HTMLDivElement wrapper around the original element must have a background applied. You can create a class for this purpose as follows:
set the styling of the class first using css.we can then add a generated border to our element.or if you want you can just add the style for the border container element in javascript like this.
If you have specific styling to apply to the original element, simply add those styles directly to the border container element instead.
set the styling of the class first using css.
main.css
/* the provided class name of the border container element,
the style in this class is going to get applied to the border-container-element */
.boder-container-element {
background-color: black;
}
index.js
const element = document.getElementById('element');
/* we passed in a third argument to the function, and that is the class
that is going to get applied to the border container element,
that we and target in css. */
addGradientBorder(element,{},'border-container-element')
index.js
const element = document.getElementById('element');
const borderContainer = addGradientBorder(element,{},'border-container-element');
borderContainer.style.backgroundColor = "black";
If you have specific styling to apply to the original element, simply add those styles directly to the border container element instead.
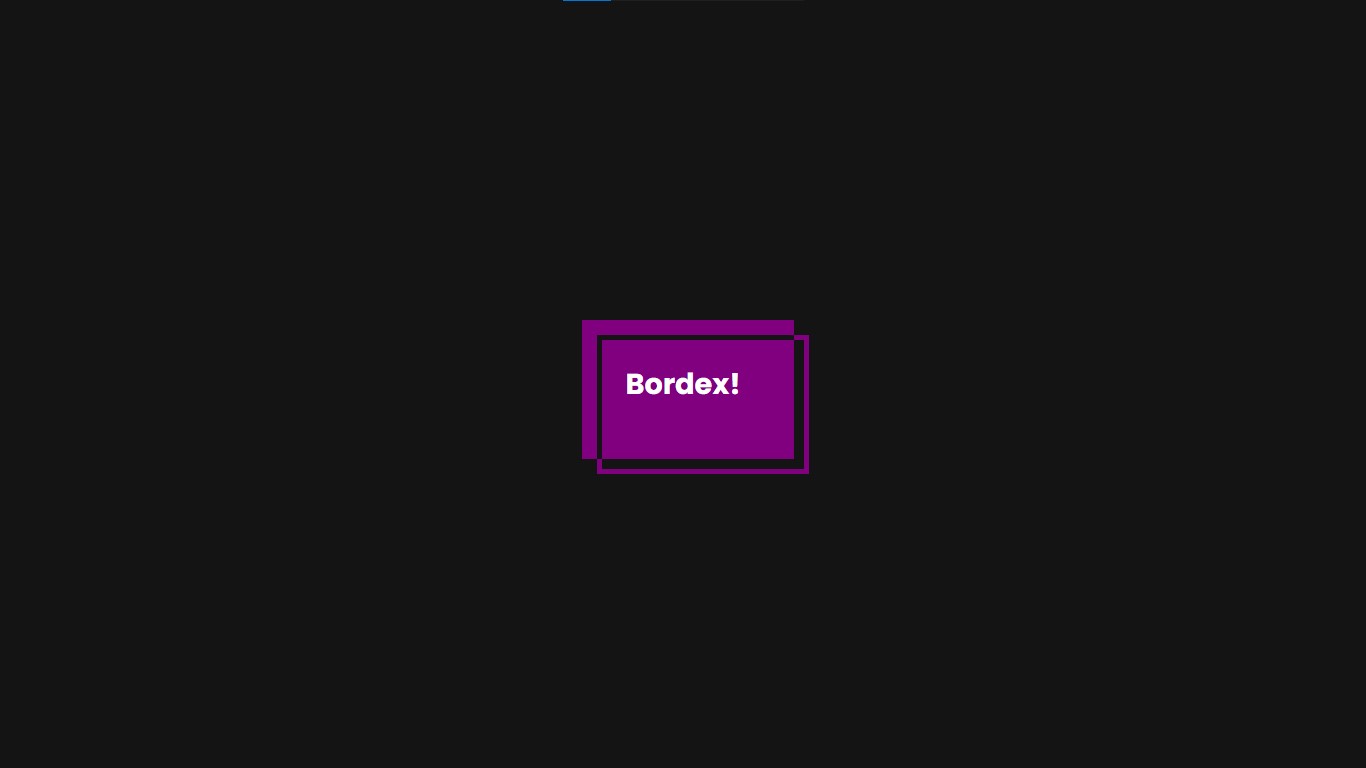
Example 1
import { addInsetBorder } from "bordex";
const element = document.getElementById("element");
// Adds an inset border to an element.
addInsetBorder(element, {}, "element");

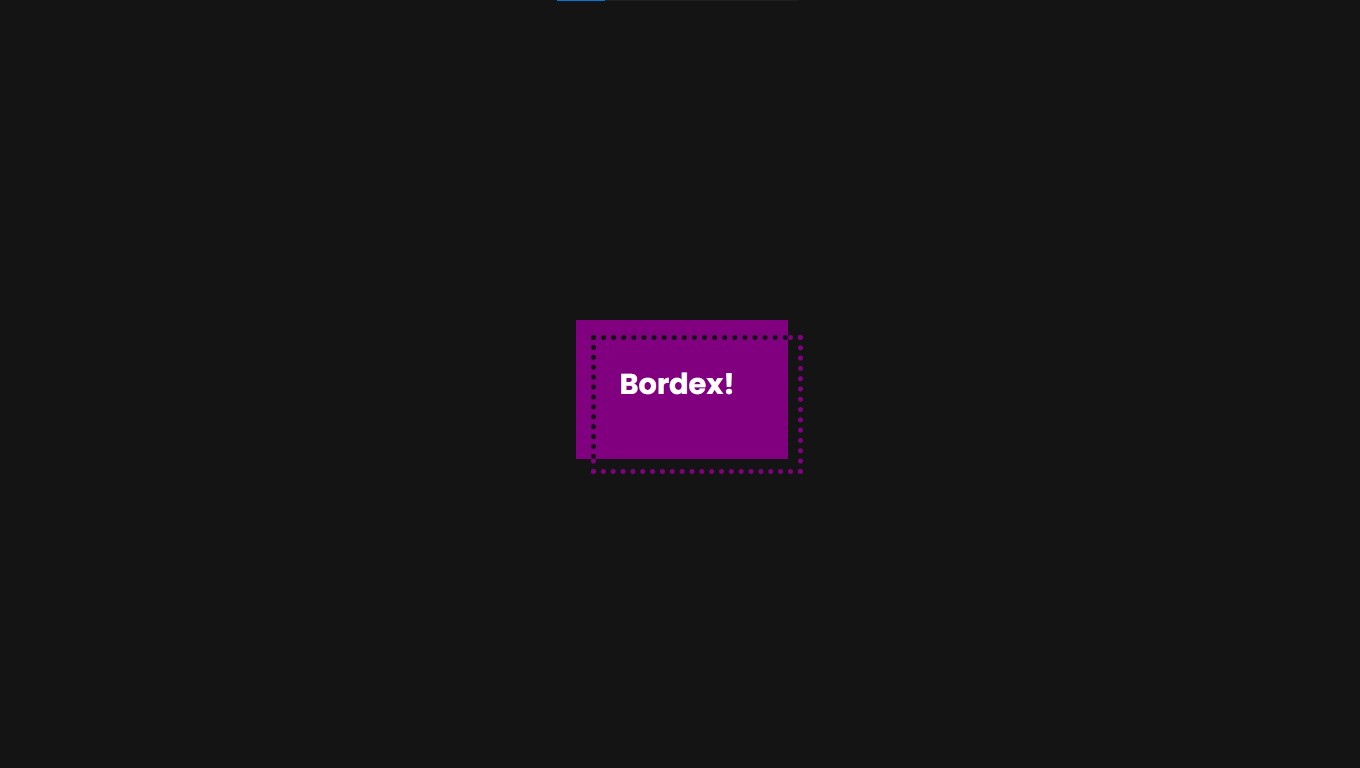
Example 2
import { addInsetBorder } from "bordex";
// Assuming you have an HTML element to apply the border to
const element = document.getElementById("element");
// Adds an inset border to an element with a specified options.
addInsetBorder(element, { borderStyle: "dotted" }, "element");